
Gokulnath B
July 8, 2025
Healthcare Accessibility Starts with Better Web Design. Here’s How!
Summarize with:
Table of Contents:
- What is Healthcare Website Accessibility?
- Why is Healthcare Website Accessibility Important?
- 5 Tips on Improving Healthcare Website Accessibility
- Features that Improve Accessibility
- A 7-Step Guide to Ensure Healthcare Website Accessibility
- Wrapping Up
What is Healthcare Website Accessibility?
Healthcare website accessibility refers to the practice of designing and developing websites that ensure all individuals, including those with disabilities, can access and interact with the content effectively. It involves implementing design principles, coding techniques, and features that accommodate various disabilities, such as visual, auditory, motor, or cognitive impairments. Accessible healthcare websites enable individuals with disabilities to navigate, understand, and utilize the information and services provided online. This includes tasks such as scheduling appointments, accessing medical records, obtaining health-related information, communicating with healthcare providers, and participating in telemedicine consultations.Why is Healthcare Website Accessibility Important?
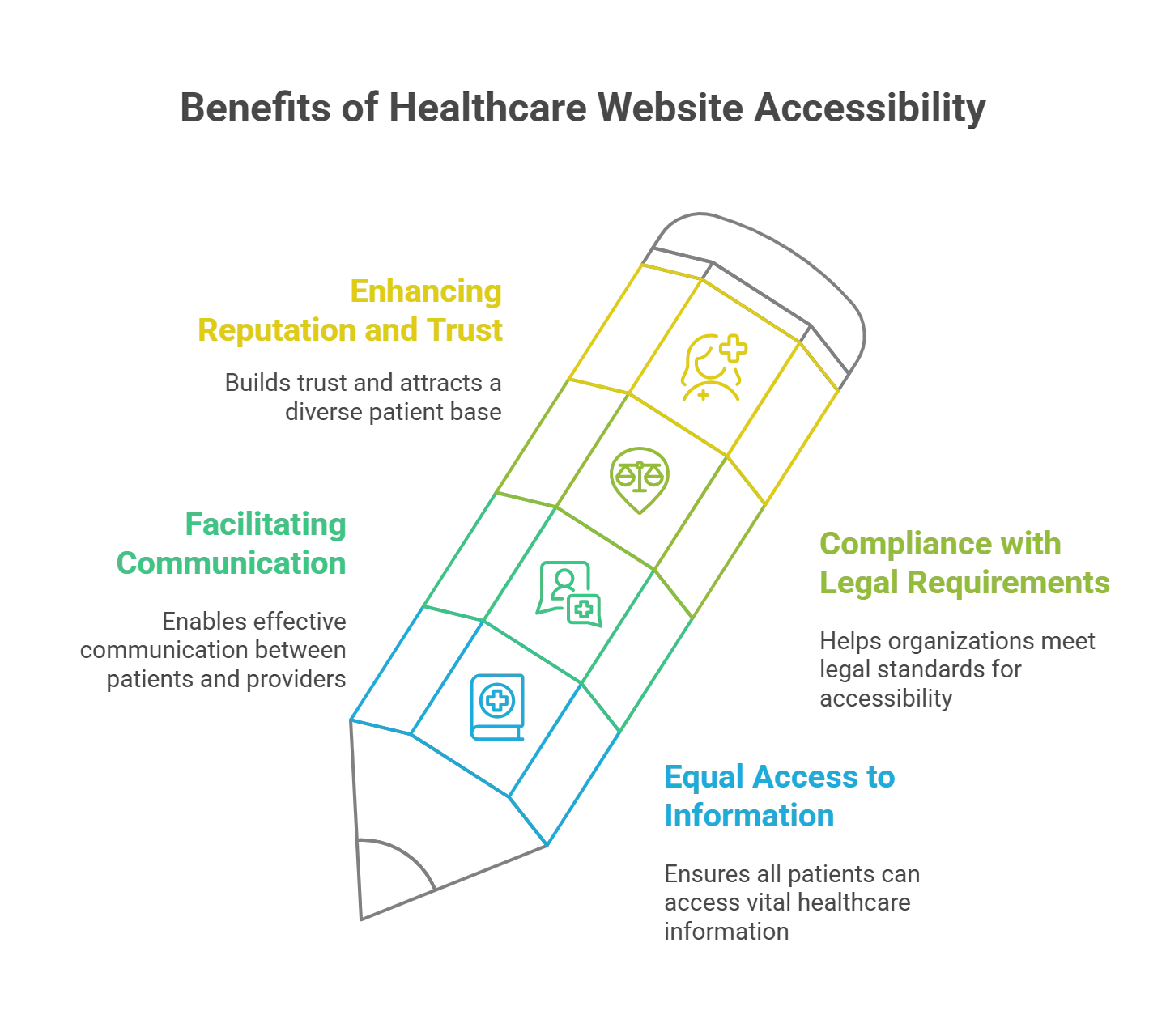
Ensuring healthcare website accessibility has several benefits, which can include:
1. Equal Access to Healthcare Information
By ensuring web accessibility for patients with disabilities, healthcare providers can ensure that individuals with disabilities have equal access to vital healthcare information, such as medical conditions, treatments, and preventive care guidelines.2. Facilitating Communication and Engagement
Healthcare websites serve as crucial communication channels between patients and healthcare providers. Accessible websites enable individuals with disabilities to communicate effectively with healthcare professionals, schedule appointments, request prescription refills, and access telemedicine services, fostering greater engagement in their healthcare journey.3. Compliance with Legal Requirements
Healthcare providers are subject to various legal requirements, including the Americans with Disabilities Act, ADA Compliance in Healthcare Websites, Section 508 of the Rehabilitation Act, and the Web Content Accessibility Guidelines (WCAG). Ensuring website accessibility helps organizations comply with these regulations and demonstrates a commitment to inclusivity and social responsibility.4. Enhancing Reputation and Trust
A healthcare provider’s commitment to accessibility reflects its dedication to serving all patients, regardless of their abilities. By improving accessibility in healthcare portals, healthcare organizations can enhance their reputation, build trust with patients, and attract a diverse patient population seeking inclusive and equitable healthcare services.5 Tips on Improving Healthcare Website Accessibility
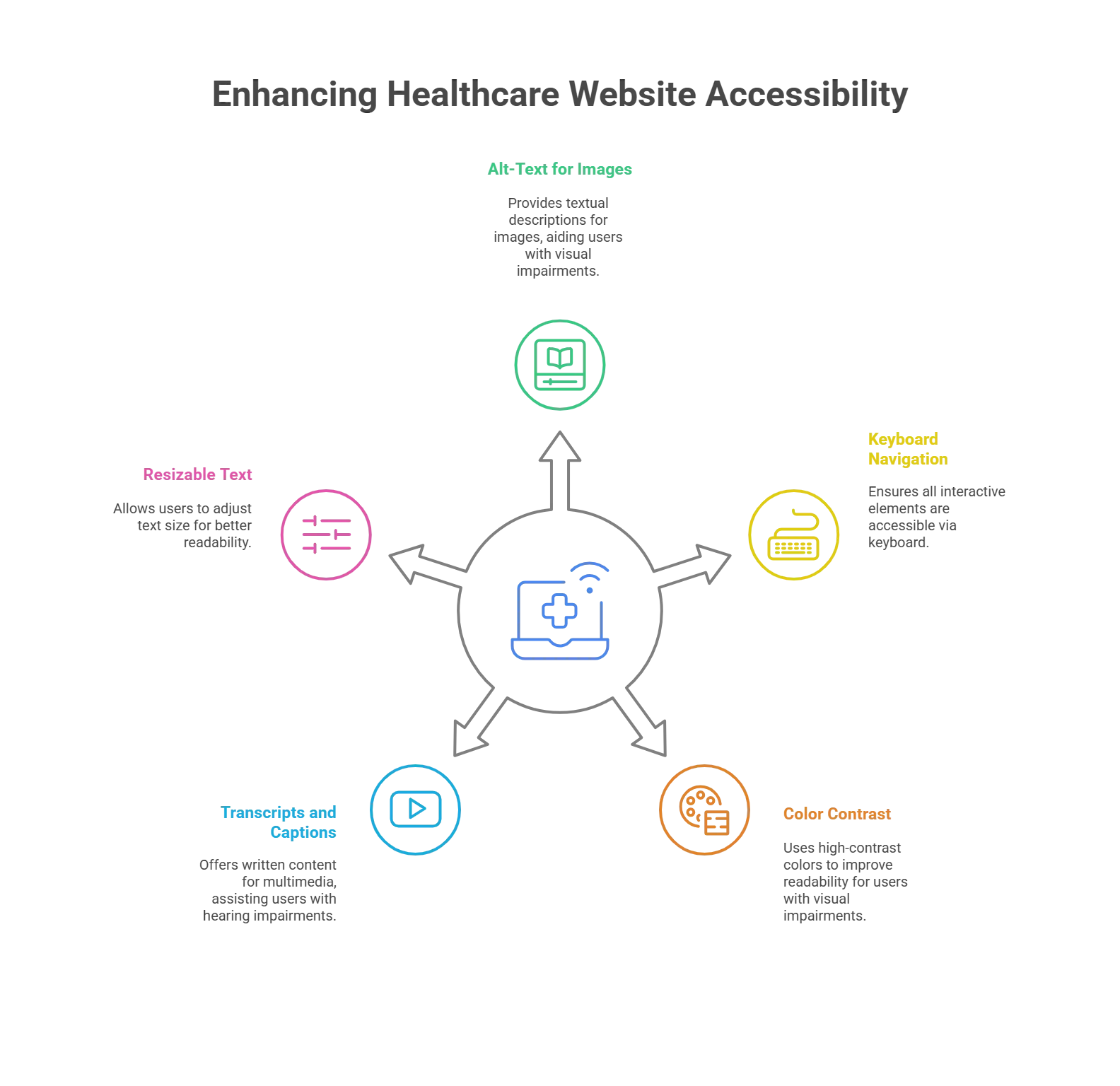
Disability-friendly healthcare websites require a combination of thoughtful design, user-friendly features, and adherence to accessibility standards. Here are five practical tips to help you enhance accessibility features in healthcare websites and make them efficient for all patients:
Here are five practical tips to help you enhance accessibility features in healthcare websites and make them efficient for all patients:
Tip 1: Including Alt-Text for Your Images
Only some of your patients will be able to see the images on your website. To guide them, you can include alternative text (alt-text), which provides a textual description of images on a website, making them accessible to individuals who use screen readers or have visual impairments. This ensures that all images, including charts, graphs, illustrations, and other visual elements. However, according to the findings of a 2023 report, 58.2% lack alternative text for images, making it difficult for those with visual impairment to comprehend the information. Alt-text also benefits you otherwise, as it will add context if a user experiences slow loading of your page. Plus, it helps search engines understand what the image is about, which helps your website rank better on SERP.Tip 2: Make Sure Your Website is Keyboard-Friendly
Many individuals with disabilities rely on keyboard navigation to navigate websites, especially those with motor impairments or who cannot use a mouse. Adding keyboard navigation ensures that all interactive elements, such as links, buttons, and form fields, are accessible and operable for smooth and efficient navigation.Tip 3: Choose Colors Wisely
Color plays a crucial role in website design, but it’s essential to consider color contrast and readability for users with visual impairments. Using high-contrast color combinations between text and background ensures high readability for individuals with low vision or color blindness. It also helps you avoid relying solely on color to convey information or distinguish between elements. Instead, you can use additional visual cues, such as icons or patterns, to enhance accessibility.Tip 4: Use Transcripts and Captions for Media
Multimedia materials, including audio and video recordings, should have transcripts or captions to make them accessible to users with hearing impairments, just like images do. Make sure that video captions are precise and in sync so that viewers can follow along with the spoken content. If someone is unable to hear or comprehend the audio content, this gives them access to the written content of audio or video recordings in a different format.Tip 5: Enable Resizable Text
Allow users to adjust the text size on your website to accommodate varying preferences and visual needs. By implementing inclusive design for healthcare websites and resizable text, you can ensure that text and other content remain readable and accessible at different zoom levels. Check out Press Release: Hurix Digital Attains Global Certified Accessibility Status: Redefining Inclusivity in Digital SolutionsFeatures that Improve Accessibility
Here are some of the accessibility features for websites and applications:- Navigation: Make sure the website is well-designed and that all links are easy to identify. Also, include a footer that serves as a navigation hub.
- Large Fonts: Use up to 300% magnification while maintaining text visibility and image scaling.
- Color-Blind Mode: Include a color-blind mode.
- Speech Recognition: Include speech recognition.
- Keyboard Navigation: Provide keyboard navigation choices.
- Photo Alt-Text: Include image alt-text.
- Night and Day Display Options: Include night and day display options.
- Simple Writing Styles: Use simple and easily understandable writing styles.
- Pause or Play Content: Users should be able to pause or play the content with a keyboard.
- Avoid Auto-Play: Don’t use auto-play or place text over moving video content.
A 7-Step Guide to Ensure Healthcare Website Accessibility
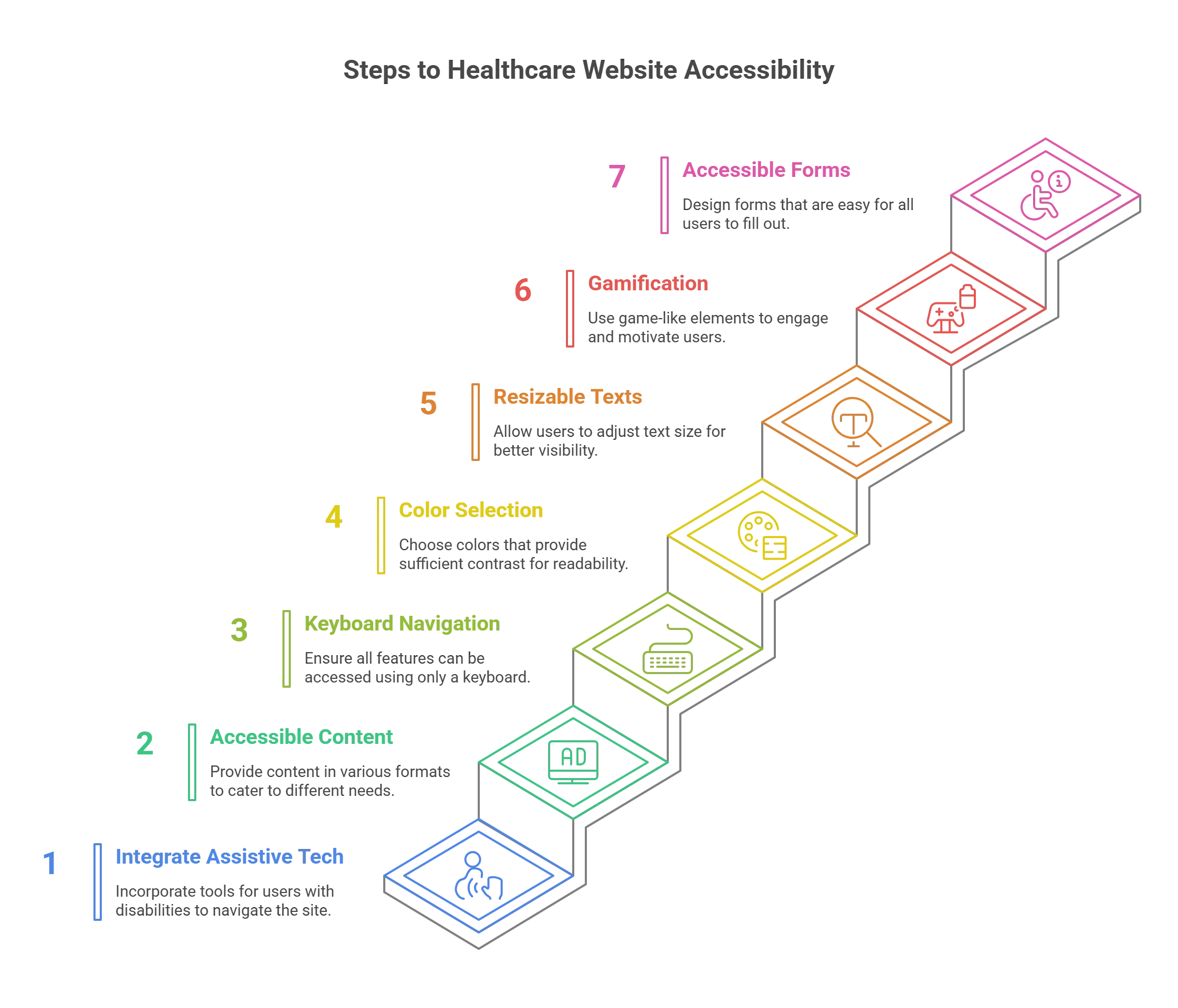
An inaccessible website can damage patient trust and impair the ability to help them. Enhancing healthcare website accessibility through these 7 steps can improve the overall user experience. Let’s take an in-depth look at them:
Let’s take an in-depth look at them:
1. Integrating Assistive Technology
Incorporating assistive technology into your website can help people who struggle with typing, mouse navigation, screen reading, or touchscreen use. This technology enables them to navigate your website easily, research your services, and schedule appointments. Without this technology, ensuring a consistent experience for individuals with physical disabilities is challenging.2. Accessible Formats for Content
Digital accessibility should guarantee an inclusive experience, encouraging healthcare organizations to provide their patients with content in various accessible formats. Examples include providing text alternatives for images, closed captions for videos, audio descriptions for text files, and remediating PDFs to ensure they are tagged and compliant with standards.3. Ensuring Keyword-Friendly Navigation
A website should be accessible without a mouse, as many assistive technologies rely on keyboard-only navigation.- It’s crucial to ensure that your site’s primary features can be accessed using only a keyboard.
- The Tab key is commonly used for keyboard navigation, allowing users to move between links, buttons, and forms.
4. Careful Selection of Colors
Select colors for your site that contrast well to ensure everyone can differentiate between various page elements.- The most critical consideration is ensuring that the text stands out against the background. Aim for a dark color against a light one to prevent them from blending.
- Online tools like WebAIM and Contrast Checker can help you find and test color combinations.
5. Include Resizable Texts
Users can typically resize text on most devices and browsers, benefiting those with visual impairments.- Ensure your website is responsive so text and other elements can adjust in size for different screen sizes.
- Use relative sizes instead of absolute units like pixels to allow text to scale based on content and screen size.
- You should also go through all of your font sizes at a higher zoom level on your browser.
6. Incorporate Gamification
Gamification involves integrating game-like features such as points, rewards, and competition into healthcare apps and websites. This approach can significantly enhance the accessibility of healthcare websites by engaging users and motivating patients to engage more actively in preventive health practices.- By incorporating elements such as progress tracking, rewards, and interactive challenges, gamification encourages users to explore various features and resources within the website.
- Individuals with diverse needs and abilities can navigate the site more effectively, as it provides clear indicators of their progress and incentivizes continued engagement.
- Gamification techniques can simplify complex medical information, making it more digestible and understandable for users with varying levels of health literacy.
7. Designing Accessible Forms for Healthcare Websites
Accessible forms are needed for health websites as this ensures that individuals with disabilities can access and use the services provided. Accessible forms allow people with visual, hearing, physical, or intellectual disabilities to efficiently interact with the website, book appointments, access health information, and communicate with health care providers. Additionally, form accessibility improves the experience of all individuals, increasing a health website’s overall reputation and effectiveness.Wrapping Up
By following web accessibility guidelines for healthcare, educating people, and encouraging innovation, healthcare providers can ensure that no individual, regardless of their condition, is left behind. Hurix Digital is ready to support you along the way if your company wants assistance embracing inclusion and complying with accessibility regulations. Healthcare providers can collaborate with the experts at Hurix Digital to perform accessibility assessments and develop inclusive training programs and eLearning platforms. Contact us to learn more about our digital accessibility solutions and implement them in your digital platforms.Summarize with:

Vice President – Content Transformation at HurixDigital, based in Chennai. With nearly 20 years in digital content, he leads large-scale transformation and accessibility initiatives. A frequent presenter (e.g., London Book Fair 2025), Gokulnath drives AI-powered publishing solutions and inclusive content strategies for global clients
 A Space for Thoughtful
A Space for Thoughtful 



