Gokulnath B
July 10, 2025
Everything You Need to Know About WCAG Principles, Versions, and Compliance
Summarize with:
Table of Contents:
- What is WCAG 2.1?
- The Four Principles of WCAG Compliance
- How is WCAG 2.1 different from WCAG 2.0?
- WCAG 2.0 vs. 2.1 – Main Differences
- Testing Methods for WCAG Website Compliance
- How to Conduct a WCAG Compliance Audit on Your Website?
- Best Practices for Implementing WCAG 2.1 Accessibility Solutions
- Wrapping Up
What is WCAG 2.1?
WCAG 2.1 is one of the versions of the Web Content Accessibility Guidelines. It was released in 2018 as an update to the previous version, WCAG 2.0. WCAG 2.1 aims to make web content more accessible to people with disabilities, including those with visual, aural, physical, linguistic, cognitive, and neurological impairments. WCAG 2.1 comprises 13 guidelines, each with its own set of success criteria. The concepts are divided into four categories, which we will cover in detail in the following sections. The main aim of these principles is to increase the accessibility of web content by ensuring that it can be viewed, operated, understood, and utilized by a wide range of people all over the world.
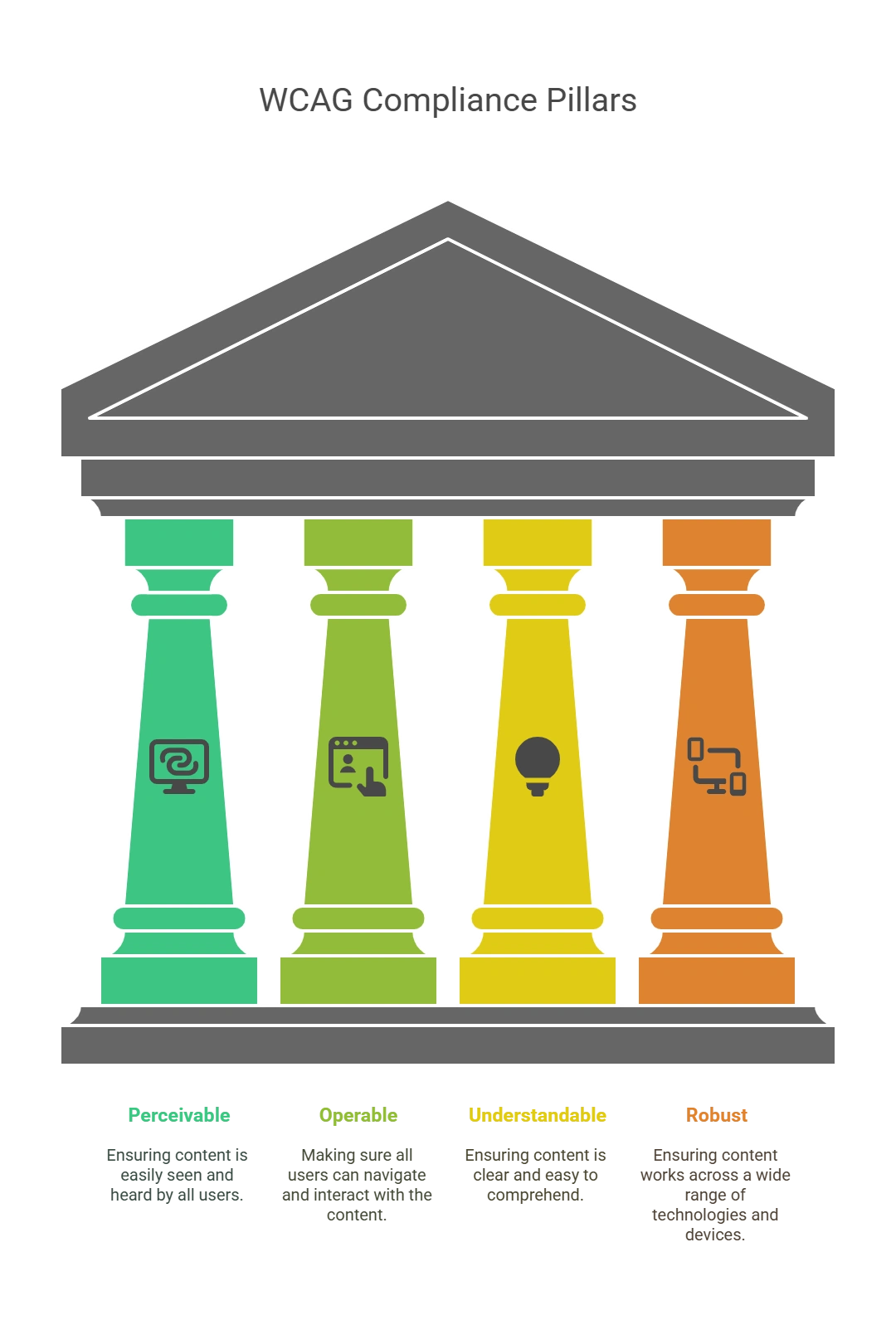
The Four Principles of WCAG Compliance
WCAG guidelines are organized into four primary principles; implementing each is essential to ensure your website is accessible to everyone.1. Perceivable
The first principle, Perceivable, focuses on ensuring that web content is presented in a way that users with different abilities can perceive. This principle requires you to provide text alternatives for non-text content, such as images, videos, and audio, and ensure that the content is easy to read and understand. To implement it, use clear and concise language, provide descriptive headings, and ensure your content is structured logically.2. Operable
The second principle, Operable, ensures that users can navigate and interact with web content using various devices and input methods. This principle requires you to ensure your website is keyboard accessible, provide clear and consistent navigation, and avoid content that flashes or moves rapidly. To implement it, use meaningful link text, give a skip link to bypass repetitive content, and ensure that your website is compatible with assistive technologies such as screen readers.3. Understandable
The third principle, Understandable, is about ensuring that web content is presented in a way that is easy to understand. This principle requires you to use simple language, provide clear instructions and feedback, and avoid jargon and abbreviations. To implement it, use simple and familiar words, break down complex concepts into smaller pieces, and provide feedback on user actions.4. Robust
The fourth principle, Robust, focuses on ensuring that web content is compatible with a range of technologies and devices, both current and future. This principle requires you to use widely supported coding techniques, avoid proprietary technologies, and ensure that your website is compatible with the latest web standards. To implement it, use valid and semantic HTML, separate content from presentation, and ensure your website is responsive and works well on different devices. Following these guidelines and implementing each of the four principles of WCAG will ensure your website is accessible to people with disabilities. In addition, doing so can make your website more user-friendly, comply with legal requirements, and enhance your reputation as an inclusive and responsible business or organization.
How is WCAG 2.1 different from WCAG 2.0?
WCAG 2.1 builds upon WCAG 2.0 by introducing 17 additional success criteria that enhance accessibility for mobile users, individuals with low vision, and those with cognitive and learning disabilities. Apart from the new additions, WCAG 2.1 offers two very important benefits for users over WCAG 2.0, which we have elaborated on below.1. Mobile Compatibility
WCAG 2.1 focuses more on mobile, which is something that was lacking in WCAG 2.0.2. Higher Accessibility
Unlike WCAG 2.0, the new WCAG 2.1 standard provides accessibility solutions and specifically addresses issues for users with various disabilities(dexterity, motor, and cognitive disabilities) and individuals with low vision.
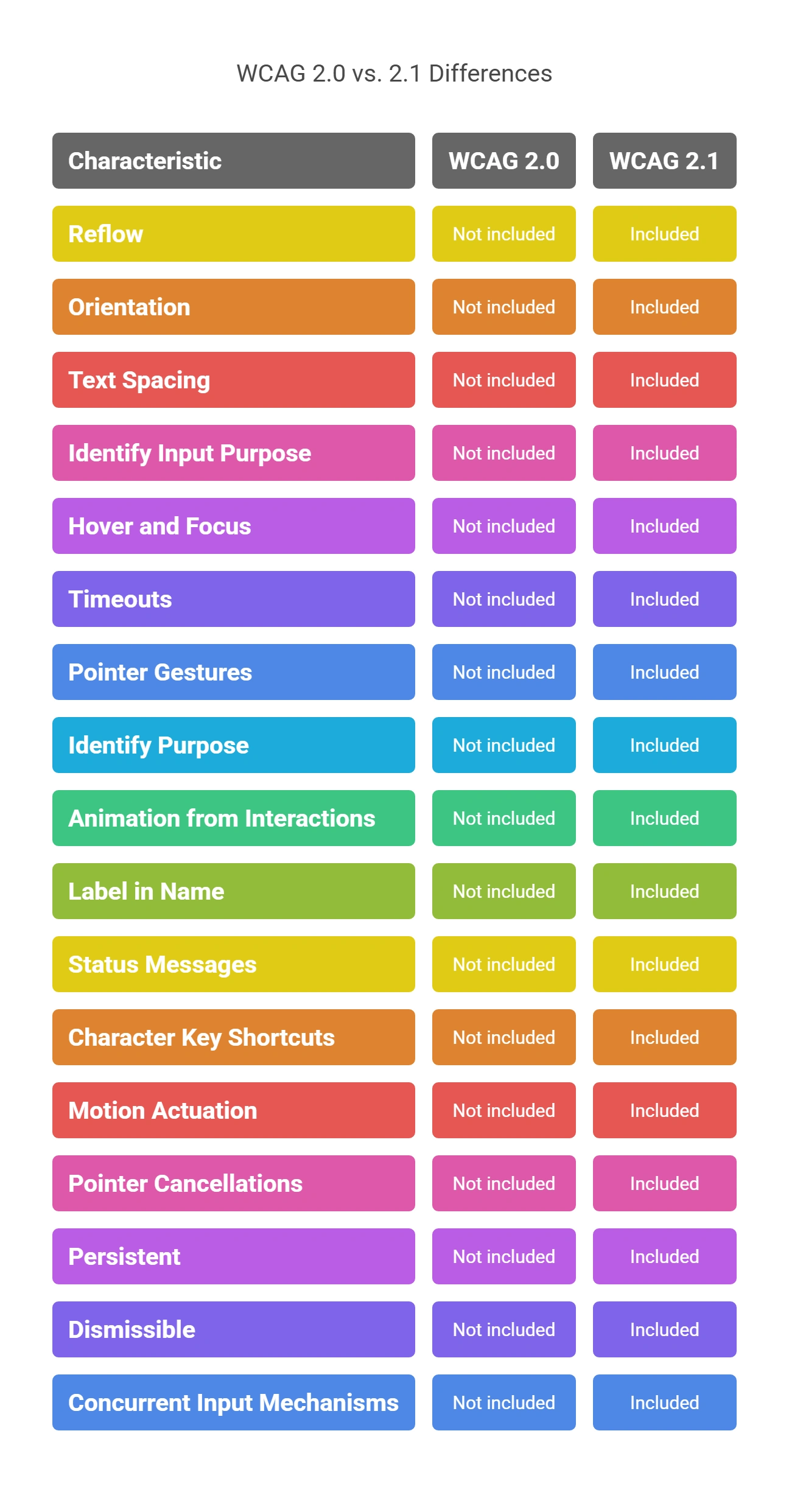
WCAG 2.0 vs. 2.1 – Main Differences
Let’s look at how WCAG 2.0 is different from WCAG 2.1 compliance with regard to increasing web accessibility.1. Reflow
The reflow feature aims to eliminate scrolling content in different directions. The new standard requires you to program your web content to reflow content in one column that completely fits the width of the window’s boundaries when the web page is zoomed in to ensure easy reading.2. Orientation
Your website or app should function no matter the orientation of the device it is being used on. For instance, if a physically impaired wheelchair user is accessing content on a tablet attached to the wheelchair and is unable to rotate it, you need to ensure that they are still able to use the website or application.3. Text Spacing
WCAG 2.1 makes it a requirement for websites and applications to make it easy for users to override text spacing style properties so that readability and comprehension may improve. This includes line spacing, word spacing, and spacing following paragraphs.4. Identify Input Purpose
This requires websites to programmatically determine the objective of each input field, which collects data or information about the website user. The requirement applies when the input field acts as a purpose identified in the Input Purposes for UI Components section and when the data or content is filled or implemented with the help of support technologies for identifying the intended meaning for form input data. This WCAG 2.1 accessibility requirement aims to allow users with learning, cognitive, and motor impairments to access and fill out forms easily.5. Hover and Focus
The standard requires the content/text available on hover or focus to be fully hoverable and focusable to assist users with visual impairments in reading the content conveniently.6. Timeouts
Users should be warned of the duration of any inactivity that may lead to a loss of important data unless it is saved for over 20 hours when the user does not take any action.7. Pointer Gestures
All website functionality that uses path-based gestures or multi-point sgestures hould be made available to be operated with a single pointer unless a multi-point or path-based gesture is essential.8. Identify Purpose
The addition requires the content implemented using markup languages to be able to determine the purpose of icons programmatically, User Interface Components, etc., to improve navigation for people with disabilities to use the software easily9. Animation from Interactions
This addition requires all motion animation triggered by interaction to be disabled completely unless it is essential.10. Label in Name
All the websites and apps that contain UI components with either text or images-of-text labels must present the text visually. This addition was made to help users who rely on speech input navigate to and activate user interface controls based on their visual labels.11. Status Messages
Unlike what 2.0 accessibility requirement, in WCG 2.1, the users should be able to determine the Status messages on the website through properties so that they can be presented with assistive technologies.12. Character Key Shortcuts
Some mechanisms must be set in place for users to turn shortcuts on or off, remap a shortcut, make it active when the component has focus, etc.13. Motion Actuation
This requires all functionality operated by the device (motion) to be operated by UI components. Further, the user should be allowed to disable the motion except in a specific use case.14. Pointer Cancellations
This requires all the webpage functionality to be executed on the Up event, not the Down event. This helps users with impairments who may become disoriented or distracted by a control that’s activated on a down event.15. Persistent
This requires the content not to disappear until the user dismisses it. The requirement is added to give users with low vision and with learning impairments the extra time they need to read the content.16. Dismissible
Users should be able to dismiss the content without losing track of their current position. This will allow users to continue reading the web content with ease.17. Concurrent Input Mechanisms
This addition requires web content not to restrict the use of available input modalities except where the restriction is absolutely essential from a security viewpoint.
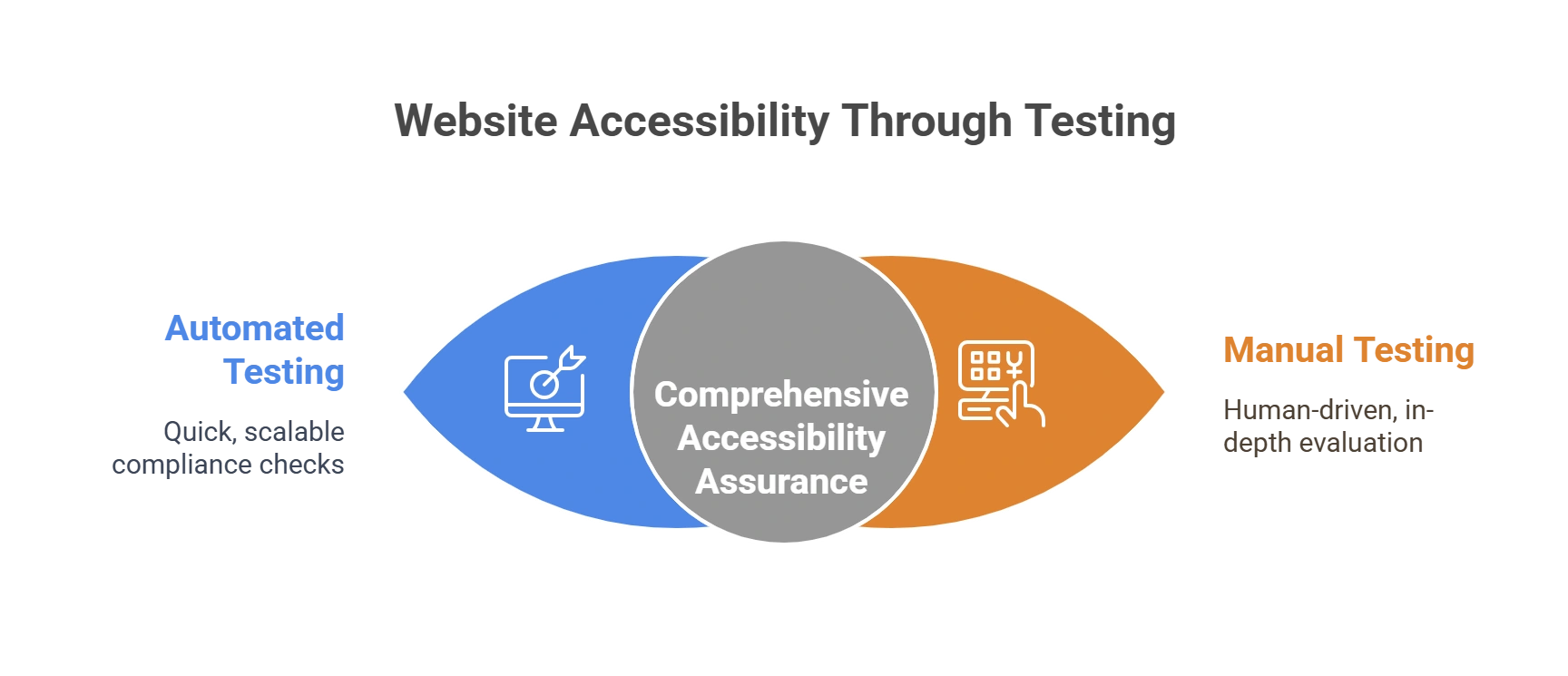
Testing Methods for WCAG Website Compliance
There are two main methods to test for WCAG website compliance: automated testing and manual testing.1. Automated Testing
Automated testing uses software tools to scan web pages automatically for potential accessibility issues. These tools can quickly identify problems such as missing alternative text for images, missing labels for form elements, and insufficient color contrast.2. Manual Testing
Manual testing involves testing web pages using assistive technologies, such as screen readers, to simulate the experience of users with disabilities. This method can identify issues that automated testing tools may miss, such as issues related to keyboard accessibility and screen reader compatibility.How to Conduct a WCAG Compliance Audit on Your Website?
Conducting a WCAG compliance audit on your website involves several steps. Here’s a brief overview:- Determine the Scope: Decide which pages of your website you want to audit for WCAG compliance.
- Choose an Audit Method: Decide whether you want to conduct a manual audit or use an automated tool.
- Evaluate Against WCAG 2.1 Guidelines: To assess the accessibility of your website, use the WCAG 2.1 guidelines.
- Document Findings: Any compliance concerns identified throughout the audit process should be documented.
- Develop a Plan for Remediation: Develop a plan to resolve any compliance concerns that are discovered during the audit.
- Implement Fixes: Make the required adjustments to your website to meet WCAG 2.1 compliance guidelines.
- Conduct Follow-Up Testing: Do extra testing to confirm that your website is now in compliance with the WCAG 2.1 requirements.
- Ongoing Monitoring: Create a plan for continuous monitoring and maintenance to verify that WCAG 2.1 criteria are followed.
Best Practices for Implementing WCAG 2.1 Accessibility Solutions
Here are some best practices for implementing WCAG 2.1 accessibility solutions:- Design with Accessibility in Mind: Incorporate accessibility considerations into the design process from the outset.
- Provide Alternative Text for Images: Ensure all images have descriptive alt text to enable screen readers to convey the content of the image.
- Use Semantic HTML: Use HTML elements that accurately describe the content and purpose of each element on the page.
- Ensure Keyboard Accessibility: All functionality on your website should be accessible using a keyboard.
- Use Descriptive Link Text: Use link text that clearly describes the destination of the link.
- Ensure Sufficient Color Contrast: Ensure there is sufficient color contrast between text and background to ensure readability.
- Provide Transcripts and Captions for Video and Audio Content: Ensure all video and audio content has transcripts and captions to enable access for users with hearing disabilities.
Wrapping Up
WCAG 2.1 compliance guidelines are critical for ensuring that web content is accessible to all users, including users with disabilities. By following these guidelines, web developers can create accessible websites that are usable and functional for all users, regardless of their abilities. Understanding and implementing the WCAG 2.1 guidelines is a crucial step towards creating an inclusive web, and every web developer and organization must make web content accessible to all users. Hurix Digital can help you assist, ensuring that your website is WCAG 2.1 compatible. Our team of professionals can assist you with assessing the accessibility of your website, developing a plan for reaching compliance, and implementing solutions to make your website accessible to all users. Contact us now!Summarize with:

Vice President – Content Transformation at HurixDigital, based in Chennai. With nearly 20 years in digital content, he leads large-scale transformation and accessibility initiatives. A frequent presenter (e.g., London Book Fair 2025), Gokulnath drives AI-powered publishing solutions and inclusive content strategies for global clients
 A Space for Thoughtful
A Space for Thoughtful