Designing Accessible Websites for Mobility and Cognitive Disabilities
Summarize with:
In recent years, there has been a growing recognition of the importance of web accessibility. As technologies advance, it is crucial to ensure that digital platforms are accessible to all users, including those with cognitive disabilities.
Understanding cognitive accessibility requires a deep dive into how people with cognitive disabilities interact with digital content. This involves acknowledging and accommodating diverse cognitive abilities, including differences in attention spans, memory, and problem-solving skills.
Moreover, it entails designing user interfaces, content structures, and navigation systems that are intuitive, understandable, and easy to process. By prioritizing cognitive accessibility, web developers and designers can create digital experiences that are more inclusive, user-friendly, and enjoyable for everyone.
Table of Contents:
- The Spectrum of Cognitive Disabilities
- Hindrances in Web Usage
- Scope for Improving Cognitive Accessibility
- Guidelines for Optimum Web Accessibility
- Ensuring Better Web Accessibility For Users with Cognitive Disability
- Steps to Address Mobility Impairments
- Moving Ahead
The Spectrum of Cognitive Disabilities
Web accessibility for cognitive disabilities remains a challenge due to a lack of clear definitions and guidelines. This has led to confusion among web designers, making it difficult to provide standardized accessibility solutions.
For instance, an individual with intellectual disabilities might be wrongly lumped together with someone displaying symptoms of ADHD (attention deficit hyperactivity disorder). The ambiguity extends to other conditions as well. These include:
- Autism, Down Syndrome, and similar developmental disabilities
- Dementia and aging-induced cognitive problems
- Perception and cognition problems surfacing after sustaining brain injuries
- Dyscalculia, dysgraphia, dyslexia, and perception-related challenges
- Memory limitations
- Mental health issues like schizophrenia, delirium, anxiety, paranoia, and depression
- Side effects of medications, like hand tremors and vision blurring
- Multiple sclerosis results from damage to the spinal cord or the nerve cells of the brain
- Neurodiversity
We can include many more such conditions and categories. Web designers must take up the challenge of providing better interactive opportunities to such people, making web page navigation immersive and providing avenues for quick information processing.
Hindrances in Web Usage
Cognitively disabled people often come across barriers that prevent them from using the web seamlessly.
Examples of such distractions and hindrances include:
- Complexity in webpage navigation and convoluted, hard-to-decipher webpage layouts
- Long sentences with complex terminology and technical jargon that make reading and understanding difficult
- Content that blinks, moves unusually, or flickers, making it difficult to concentrate
- Discordant audio playing in the background which cannot be stopped
- Long paragraphs of text without any multi-media, audio-visual, or pictorial inputs to make the context clear
- Lack of adaptability through CSS (Custom Style Sheets) and web controls in the visual designs of web pages
- Overusing bold patterns and glaring colors without serving any purpose
Scope for Improving Cognitive Accessibility
Web technologies are evolving rapidly and offer significant scope for improving cognitive accessibility. Diverse strategic interventions are being developed to make web pages more usable for people with cognitive challenges.
For example, the web content layout and presentation can be allowed to change according to individual requirements. To optimize the browsing experience, all barriers to streamlined accessibility must be eliminated from the web frontier.
Guidelines for Optimum Web Accessibility
Prominent authoritative bodies governing the ease of web usage have set down different cognitive accessibility guidelines to facilitate convenient web access by cognitively impaired people.
The Web Content Accessibility Standards (WCAG) for Cognitive Disability by WAI (W3C Web Accessibility Initiative) deserves mention.
The guidelines, which are constantly reviewed and updated, address various accessibility aspects based on the apparent requirements of challenged web users. These include
- Adaptability: Web content is to be created in simple layouts with the option to present the same in various ways without compromising on the underlying structure or inherent information.
- Sufficient Time: Web users are provided adequate time for reading and using the content.
- Ease of Navigation: Proper cues should be embedded in web pages to facilitate seamless navigation, content search, and usage.
- Distinguishable: The foreground of web pages should be distinguished from the background; audiovisual and multimedia elements should be provided to help users view, hear, and discern the content.
- Readable: The textual matter should be legible and easy to comprehend.
- Input Support: The web page should provide assistive tools or cues to help users avoid and rectify mistakes.
- Predictability: The content flow should be such that any user can predict the apparent direction and how to use it correctly.
WAI is also pushing the envelope for cognitive accessibility by specifying advisory techniques in its WCAG Understanding Documents and Techniques.
Ensuring Better Web Accessibility For Users with Cognitive Disability
Cognitively challenged web users need proper visual cues and props to intuitively make out the purpose of elements used in web pages and accordingly use them suitably.
One standard cannot address the needs of all impaired individuals. However, following certain guidelines in designing web pages can alleviate their problems to some extent.
The pointers below can pave the way for taking web accessibility for the cognitively challenged to the next level.
- Good web content structure with scope for overviewing and changing orientation
- Maintaining consistency in labels used for identifying buttons, borders, form fields, and other elements of web content
- Adhering to particular, well-defined patterns for specific task types or forms throughout the web pages
- Early introduction of identifiable patterns in web pages and integrating the same with user flow consistently
- Using links, interactive elements, and functional buttons that users can quickly predict
- Providing options, menus, search options, hierarchies, etc., to navigate webpages differently as per one’s preferences
- Making the suppression of distractive content elements or special effects like flashing easier
- Emphasizing the use of easy-to-comprehend text embedded with infographics, multi-media, etc., to define the purpose and context of web content
- Providing simple tools for resizing text, adjusting spaces, customizing elements and colors, etc.
- Keeping the globally accepted alignment of menu bars, common functions, and other elements intact on the webpage template to prevent users from straining their senses
- Using bright colors and larger icon sizes mindfully for functionalities and information that deserve better attention
- Reserving accentuating colors for those links, buttons, or elements with which users interact
- Removing decorative elements from the surroundings of actionable icons so as not to water down their importance
Authoritative web design bodies must conduct cognitive disability awareness sessions for designers occasionally.
This would ensure that strategic interventions needed to make the web more accessible for the disabled are universally respected.

Steps to Address Mobility Impairments
Before we delve into the steps, let’s familiarize ourselves with mobility impairments and the challenges faced by individuals with limited mobility. Mobility impairments include conditions like paralysis, arthritis, or motor control limitations.
These impairments immensely affect an individual’s ability to use a traditional mouse or keyboard for website navigation, requiring alternative input methods or assistive technologies.
Here are a few ways to help you become more accessible:
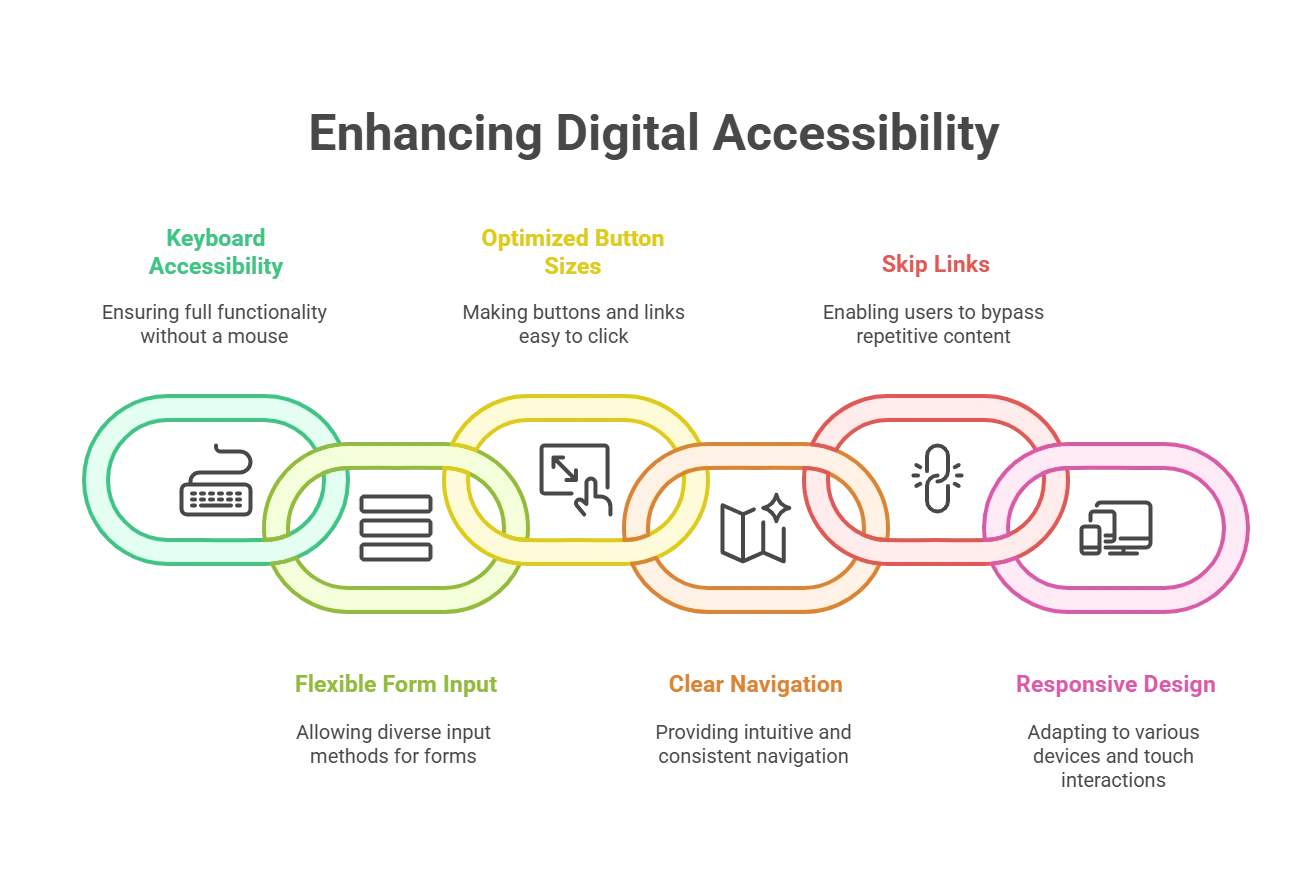
1. Embrace Keyboard Accessibility
Keyboard accessibility is vital for users who cannot operate a mouse. Ensure that all interactive elements on your website, including links, buttons, and form fields, can be accessed and activated using only the keyboard. Test your website’s keyboard accessibility by navigating through it using the Tab key and providing visual indicators for focused elements.
2. Allow Flexible Form Input
Forms play a significant role in website interaction. To accommodate users with mobility impairments, opt for flexible form input. It allows the users to navigate the form fields using the Tab key and provides clear instructions and error messages. Consider implementing features like auto-fill and autocomplete to streamline the form-completion process.
3. Optimize Button and Link Sizes
Ensure that buttons and links have an adequate size and spacing to make them easily clickable, especially for users with limited dexterity. A minimum target size of 44×44 pixels is the ideal choice to allow users to select elements accurately. Additionally, provide enough space between clickable elements to prevent accidental clicks.
4. Use Clear and Consistent Navigation
Clear and consistent navigation is essential for users with mobility impairments. Structure your website’s navigation in a logical and organized manner, using descriptive labels and hierarchical menus. Breadcrumbs and site maps can also enhance navigation and provide orientation within your website.
5. Provide Skip Links
Skip links are helpful for users who navigate websites using assistive technologies. These links allow users to bypass repetitive elements and directly access the main content of a page. By including skip links, you streamline the navigation process and improve the user experience for users with mobility impairments.
6. Design for Responsive and Touch-Friendly Interactions
Consider users who access your website on touch-enabled devices or use alternative input methods, such as voice commands or switches. Ensure that interactive elements have sufficient size and spacing to accommodate touch interactions. Avoid relying solely on hover interactions, as they may not be accessible to users who cannot use a mouse.
Moving Ahead
Cognitive accessibility represents the next frontier in web accessibility, emphasizing the need to design digital platforms with the unique cognitive needs of all users in mind.
As technology continues to evolve, it is essential to keep cognitive accessibility at the forefront of web design, striving towards a more inclusive digital landscape for all.
Hurix Digital has been making rapid strides in web accessibility for cognitively disabled users, using newer strategies in collaboration with leading designers.
Our team is equipped with state-of-the-art web testing frameworks that make usability testing for cognitive disabilities easier. Get in touch with us today for a digital transformation that truly makes a difference.
Summarize with:

Vice President – Content Transformation at HurixDigital, based in Chennai. With nearly 20 years in digital content, he leads large-scale transformation and accessibility initiatives. A frequent presenter (e.g., London Book Fair 2025), Gokulnath drives AI-powered publishing solutions and inclusive content strategies for global clients
 A Space for Thoughtful
A Space for Thoughtful